有沒有一個架站工具,讓你不需要具備網頁設計或是程式編寫基礎,
就可以輕鬆打造個人化風格的網站?
或許Strikingly正好可以滿足你的需求!

Strikingly是一個支援繁中語系且完全免費的架站服務,
不需額外安裝軟體,只要透過瀏覽器即可編輯並發佈網站,
而Strikingly視覺化的頁面編輯器也非常輕巧容易上手,
讓網站設計瞬間變得簡單!
直接來看看關於Strikingly的介紹:
內容目錄
三種版本方案

Strikingly目前有三種使用版本,分別為免費版/基本版/專業版,
免費版有每月5GB的流量限制、只能建構單頁式的網站,
而基本版與專業版則是多了自訂網域、多頁式網站、移除Strikingly水印等功能。
>>想看詳情點我
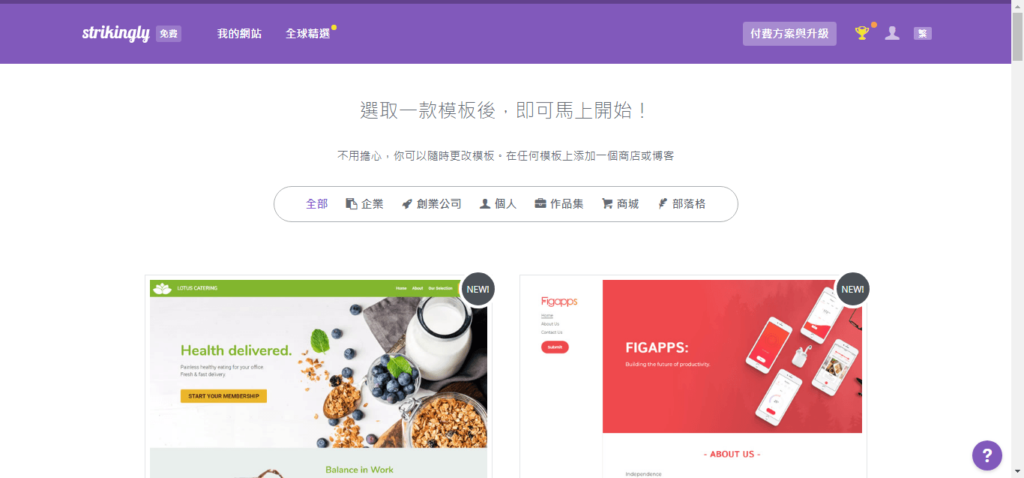
模板選擇

Strikingly網站完成註冊後,點選新增網站,
就會跳出將近30種不同風格的模板提供套用,
雖然目前選擇不算太多,但是風格多樣,質量也都不錯,
作為商業或是個人使用都很上得了檯面!
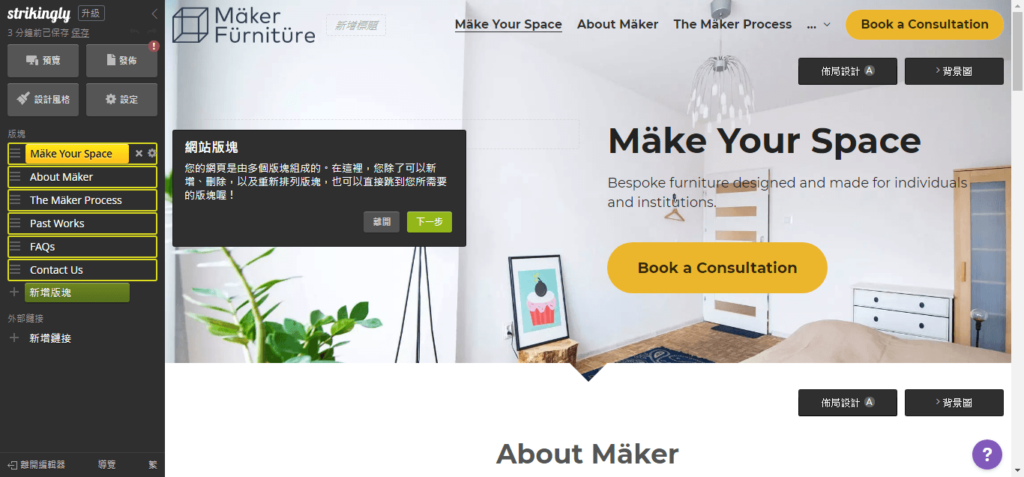
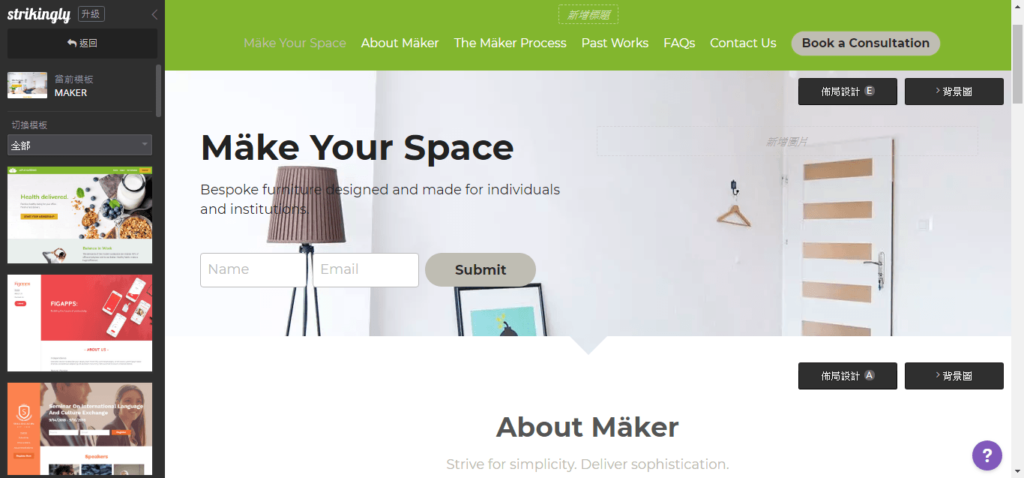
新增/編輯板塊

進到這個頁面就可以開始編輯設計網頁了,
主要是利用左側編輯器調整進行版面配置,
每個板塊都可以自由增減,並且變換順序,或是插入外部連結如Facebook。
板塊選擇也很多元:表單、註冊頁面、資訊欄、流程圖……應有盡有,
想要編輯文字的話,在右邊預覽區,點一下文字就可以編輯內容、顏色、大小等等。
>>板塊編輯教學點我
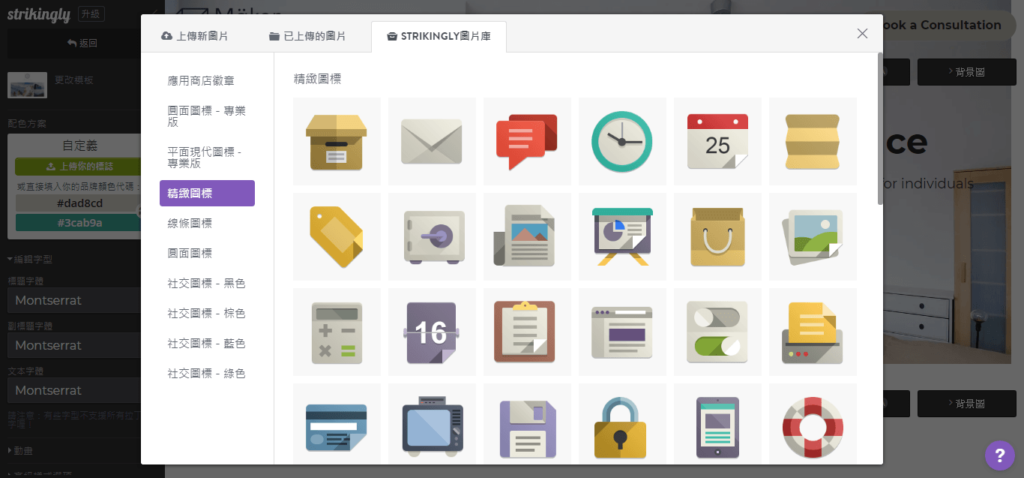
內建圖標資源庫、新增網頁動畫


在左側編輯器點選「設計風格」按鈕就可以叫出這個區塊
除了多元的圖標資源庫提供選擇,還可以自行變換主題配色,
如果不喜歡原本選擇的模板,在這裡一樣可以更換。
另外也有簡易的網頁動畫。
這樣還不夠?
點選「高級樣式選項」標籤,
開始進行更細部的版面調整吧!
標題內容的間距或整體佈局都是可以隨心所欲調配的。
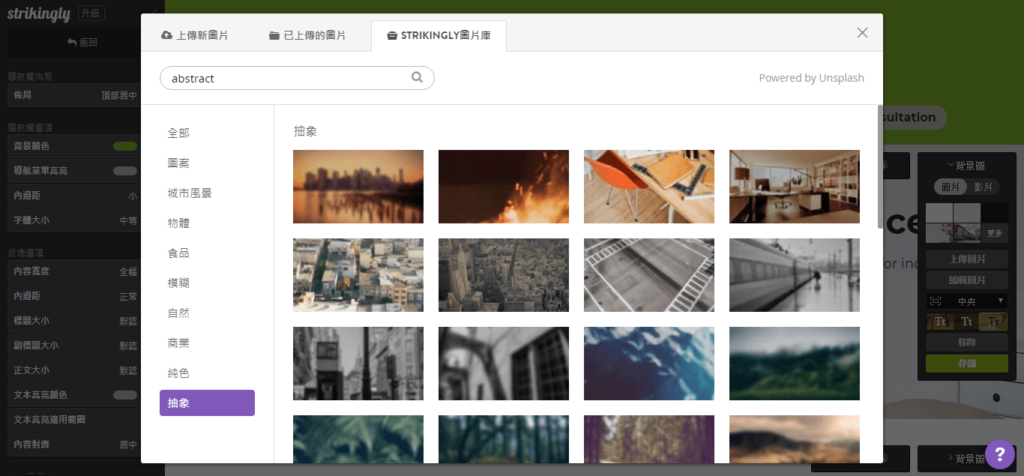
支援Unsplash背景圖庫

在右側預覽區點選「背景圖」更換背景底圖,
實在沒有美圖可用的話,不用哭哭,
Strikingly把Unsplash圖庫直接整個搬到你面前,
另外附有簡易圖片編輯器,也是點兩下滑鼠就搞定,完全是懶人福音!
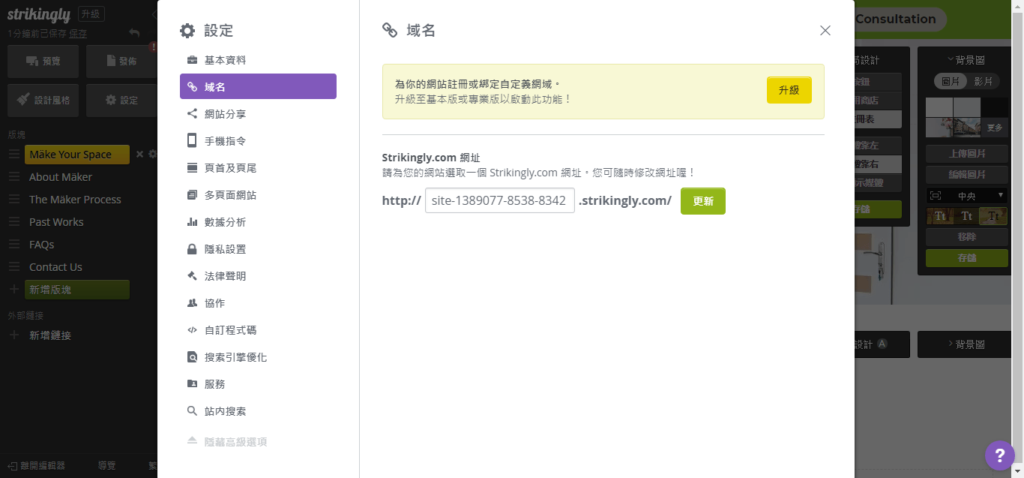
自訂網址

設計完成後,開始為你的網站想個有特色又容易記得的網址吧!
只要在左側編輯器點選「設定」按鈕即可,
免費版預設的都是Strikingly網域,如果想要自訂網域的話就需要升級到進階版本。
行動裝置預覽


網站發布前點選一下「預覽」按鈕,
在這裡除了網頁式預覽,
還可以看到你的網站在手機、平板電腦上呈現什麼樣子。
最後最後
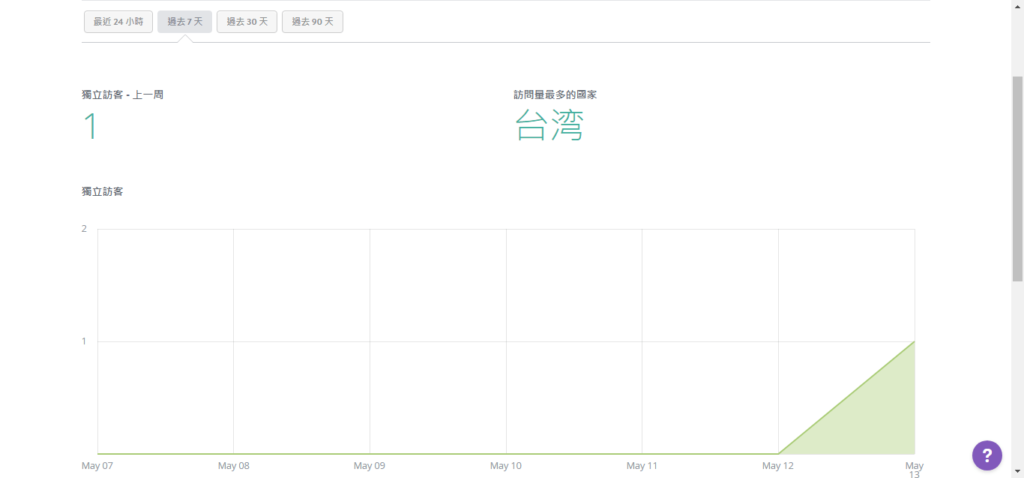
後台網站分析

網站發佈後的成效追蹤,Strikingly也有相應的功能來助陣,
除了自動幫你做簡易數據分析,也提供你SEO優化的建議。
總之,雖然Strikingly有不少功能都需要升級付費版本才能使用,
但免費版本的功能已經算是蠻完備的,
使用上很輕巧方便,也不太會有不順的感覺,
推薦給想架設網站又一直不知道從何下手的朋友!
那,我的網頁還可以怎麼進化??

不妨嘗試在網站中結合 chatbot ,
讓使用者進入你的網站時,只要按下網頁內建的Messenger按鈕,
就能與你快速建立聯繫!
網頁進化微型APP,秘訣就在這裏~
多創造一個機會讓人找到你的粉專!
.png)