想找點不一樣的素材與生成器嗎?小編這次帶來8種素材網站,絕對讓你大開眼界。不論是簡報、商用圖樣都十分實用。不論是自動色卡選擇、logo生成器、漸層自動效果,或內建27種故障藝術的特效產生器,都能樹立你的獨特風格,快來一起挖寶吧!
以下都是線上工具,不須額外安裝軟體
》開發團隊:ShapeFactory
》工具地址:duotone.shapefactory.co
Duotone,中文是雙色調的意思,一種歐美雜誌慣用的設計風格。
顧名思義,這個神器能讓你一鍵無痛生成酷炫的雙色畫風!完全不用開 PS!
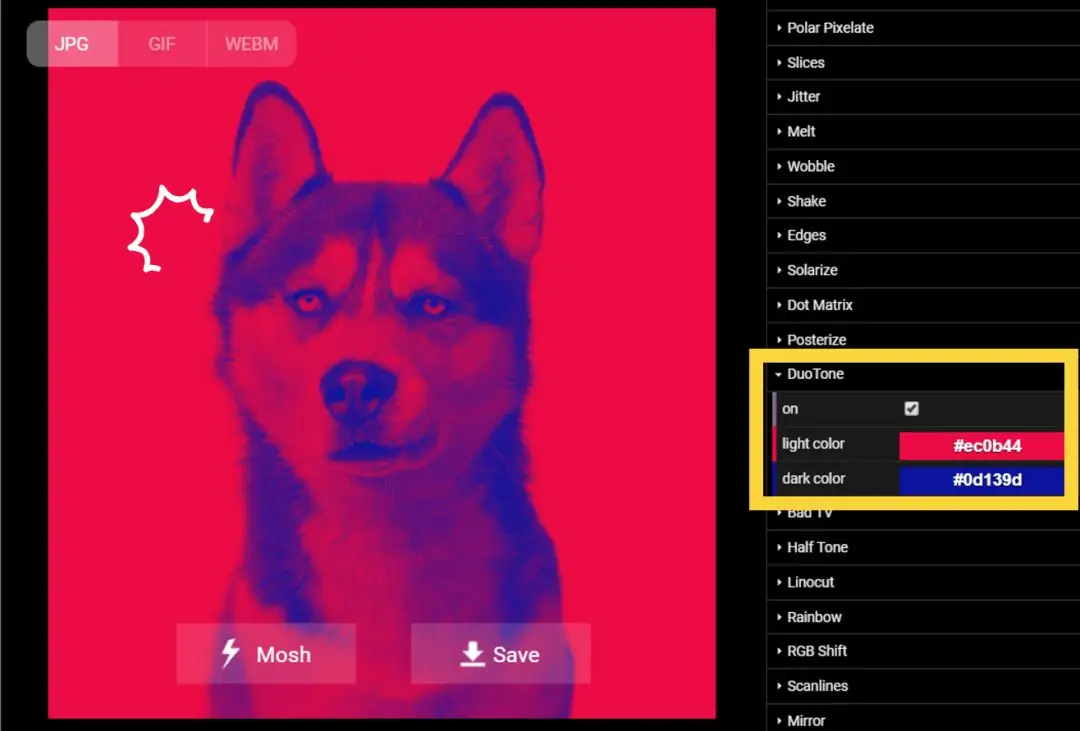
工具的介面如下圖, 左側是調色板,右側是預設推薦的圖片,
素材都是來源於大名鼎鼎的免費可商用圖庫 Unsplash :
除了可以選用預設推薦的圖片,你還可以上傳自己的,直接把圖片拖拽進工具即可:
還可以隨意修改配色
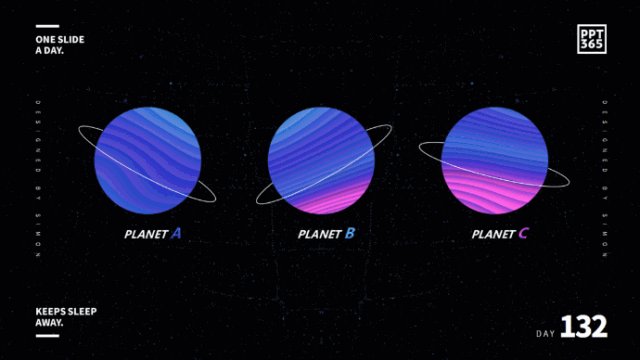
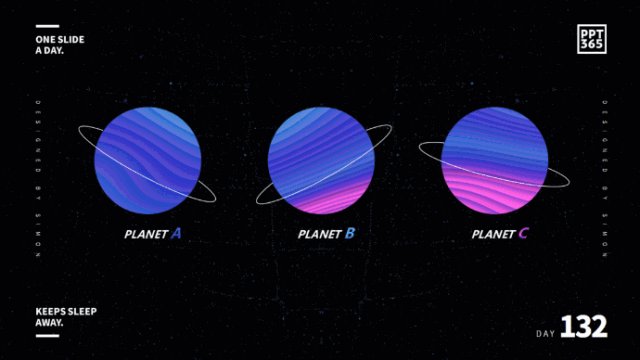
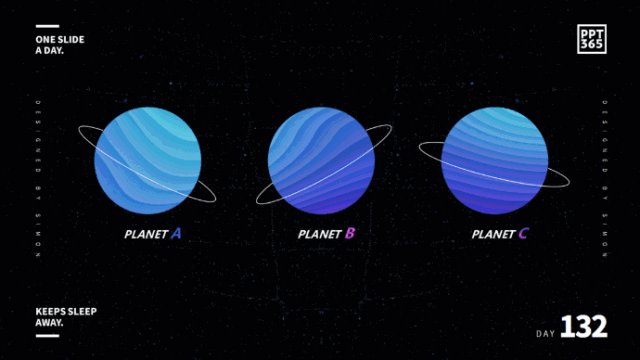
》案例參考:
當你看到這樣的設計,是不是毫無壓力了呢
ShapeFactory 旗下還有其他三個小工具!篇幅原因就不詳細介紹了,帶大家瀏覽一下吧
內容目錄
1. LOGO生成器
2. Pigment 色卡生成器
3. Gradient 漸層色生成器
》開發團隊:Airtight Interactive Inc.
》工具地址:photomosh.com
《銀翼殺手》《攻殻機動隊》等科幻電影構建了一個風格獨特的賽博朋克(Cyberpunk)世界,
也成功催生了一種名為故障藝術(Glitch Art)的設計風格,近年越來越受設計師的追捧。
說人話,就是一種你家電視壞了 / 你手機螢幕碎了的效果,也被稱為抖音風…
網上有很多一鍵生成故障藝術的工具,但 PhotoMosh 是最厲害的一個(不接受反駁)
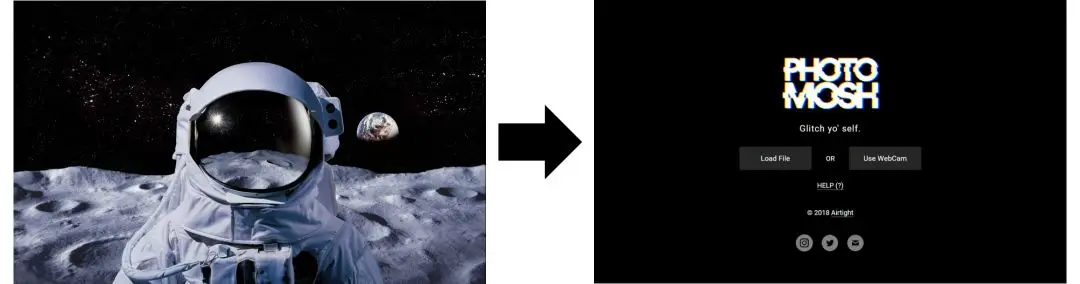
使用方法很簡單,直接把圖片拖拽進工具即可:

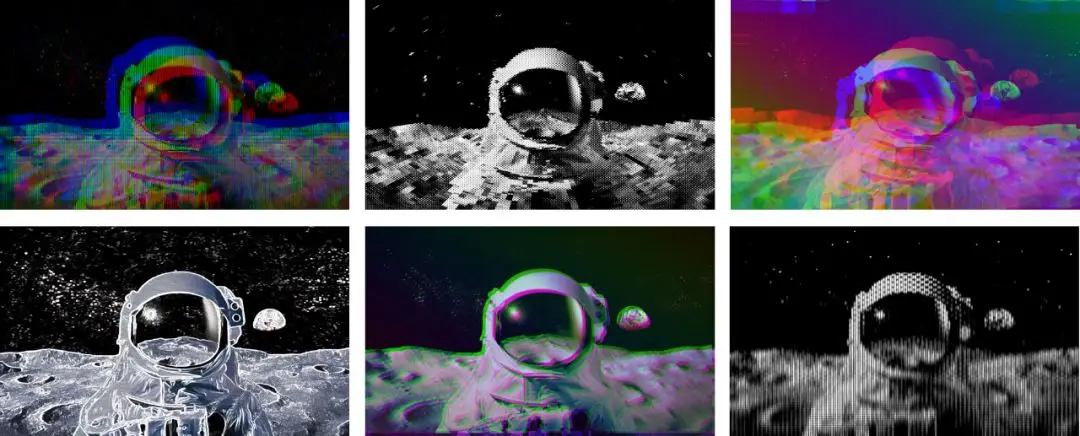
PhotoMosh 一共提供了27種故障特效,
如果你有選擇困難,點擊下方的隨機按鈕【MOSH】就能一鍵把你的螢幕摔壞啦:

同時支援GIF檔及影片檔輸出

對特效不滿意的話,可透過右側列表調整參數


》案例應用:
每一種特效都值得你去深挖。比如這個叫【wobble / 搖晃】的效果,
可以瞬間讓你的圖片扭動起來,感受一下:

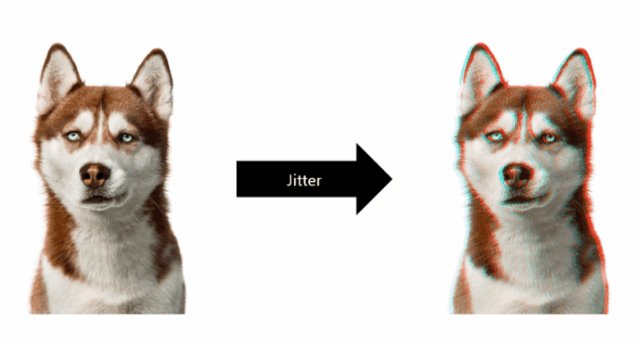
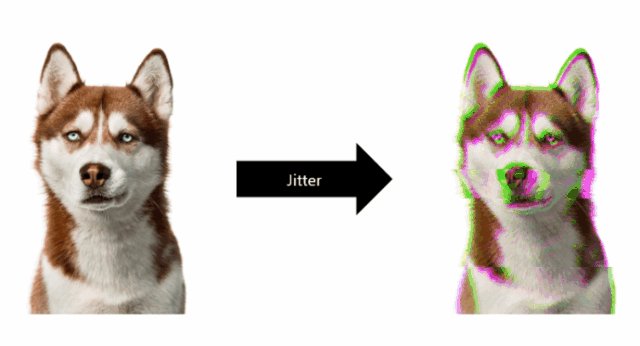
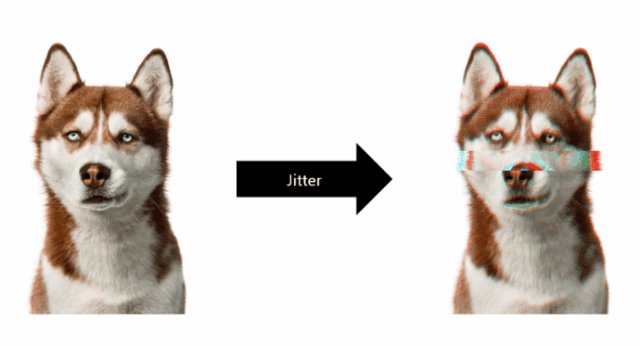
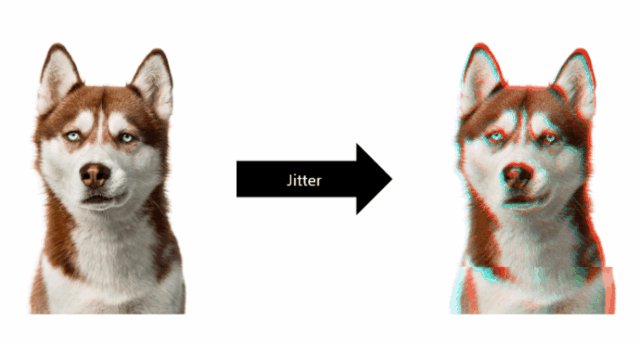
再比如這個叫【Jitter / 抖動】的效果,看起來是不是很抖音呢?

》隱藏彩蛋:
在 PhotoMosh 的特效列表中,你會發現一個熟悉的名字:Doutone
是的,你沒猜錯,功能和上文推薦的第一個神器一模一樣!也就是說,以後我們有 PhotoMosh 就夠了。



》開發者:Ben Matthews
》工具地址:codepen.io/tsuhre/full/BYbjyg
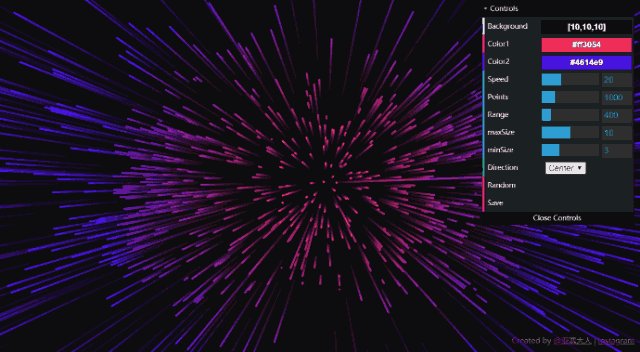
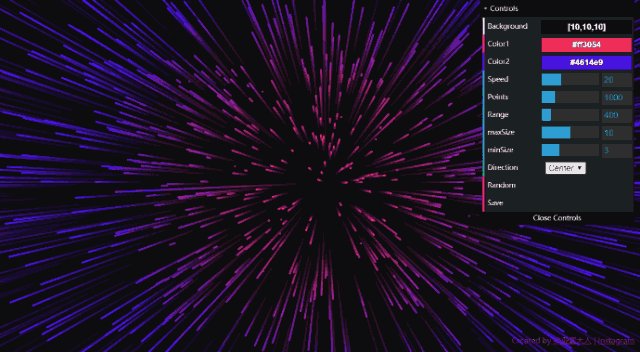
雖然它只是工程師 Ben Matthews 的一個編程練習,但我們可以利用它生成各種各樣的炫彩背景。
毫無技巧可言,點擊滑鼠就隨機生成一張圖,就這麼簡單粗暴:
可以調整不同密度的背景:



》開發者:Yuri Vishnevsky
》工具地址:weavesilk.com
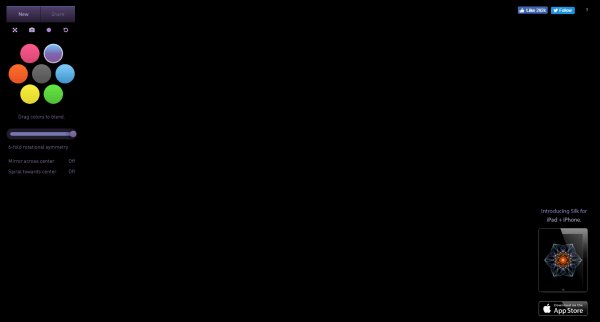
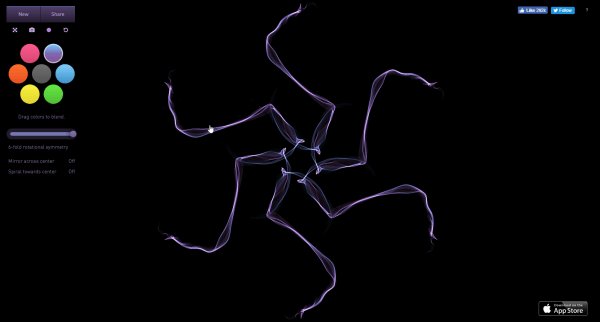
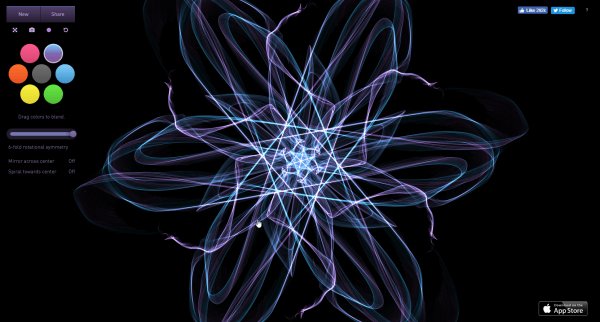
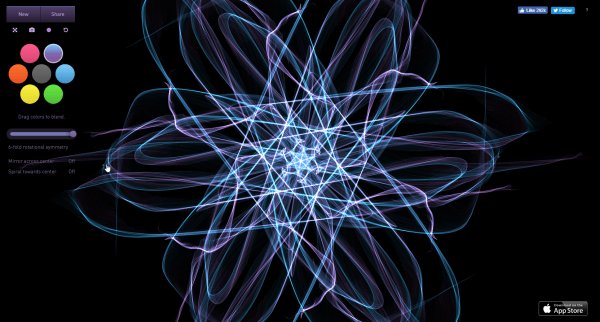
作為在線生成器的鼻祖之一,Silk 早在 2010 年就發佈了,而且效果至今無人超越。
直接用滑鼠就可以繪製對稱圖形



》開發者:Fabio Ottaviani
》優化者:@pissang
》工具地址:codepen.io/pissang/full/geajpX
看過我打卡教程的同學都知道,在PPT中可以利用 iSlide 插件快速生成這樣的漸層色
直接用滑鼠拖曳即可

遺憾的是神器本身不能直接保存圖片,
但好基友@pissang 在原代碼基礎上加了一個下載SVG格式的功能!
這意味著我們不僅可以下載圖片,還能下載到向量格式,
拖進PPT裡取消群組就能一層一層一層地剝開它來編輯


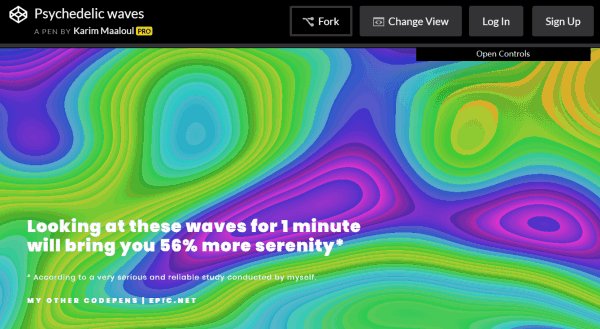
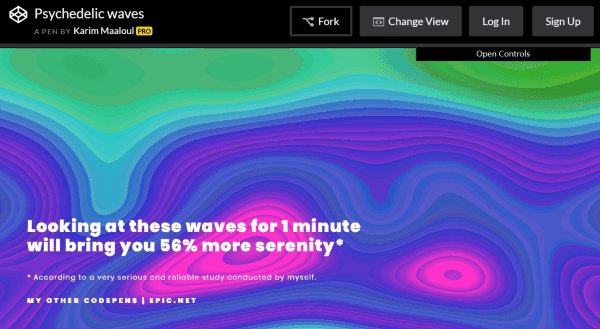
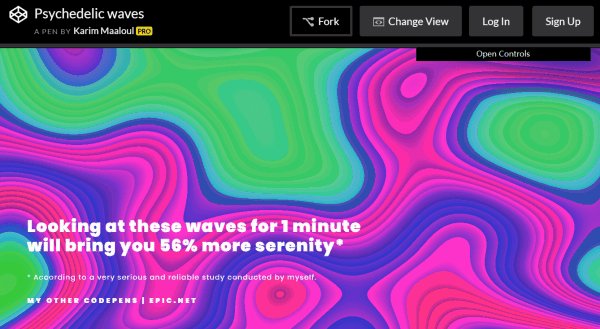
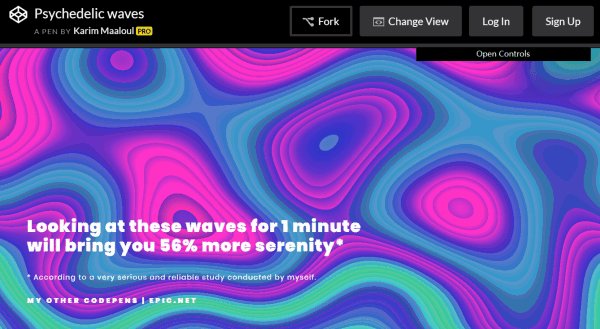
》開發者:Karim Maaloul
》工具地址:codepen.io/Yakudoo/full/rJjOJx/
嗯,看這不正經的網址就猜到,這又是 CodePen 上另一位大佬的編程練習。
他說盯著這些流動的漸層看一分鐘就會有凝神靜氣的奇效……但,為什麼我越看越騷動!

如果是要JPG檔,直接右鍵另存圖片即可

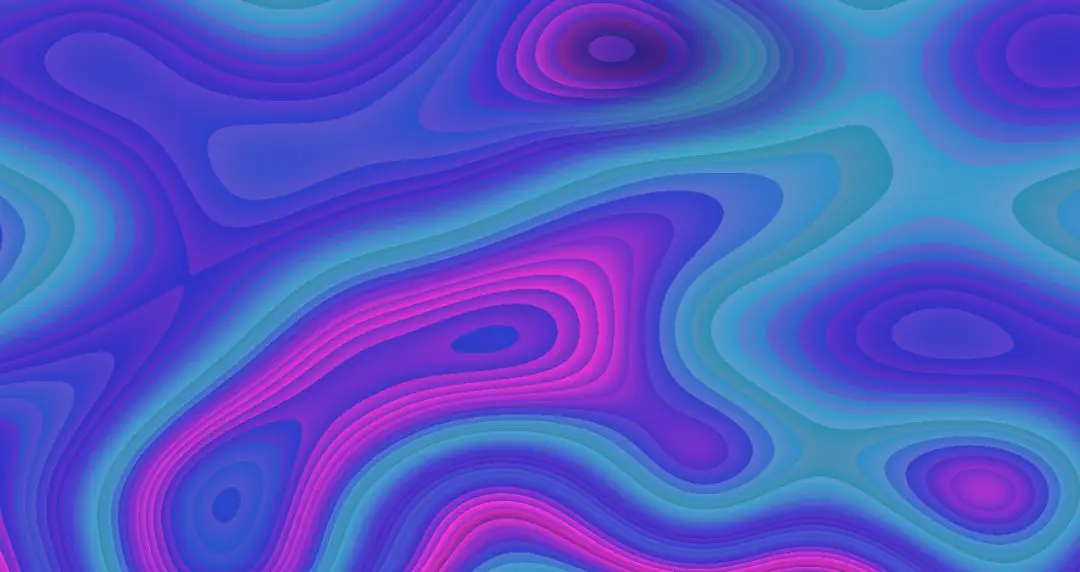
》案例應用:
可以直接套用到PPT



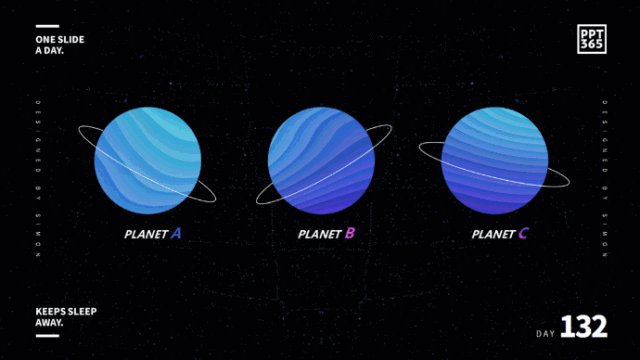
》開發者:@pissang
》工具地址:pissang.github.io/papercut-box-art
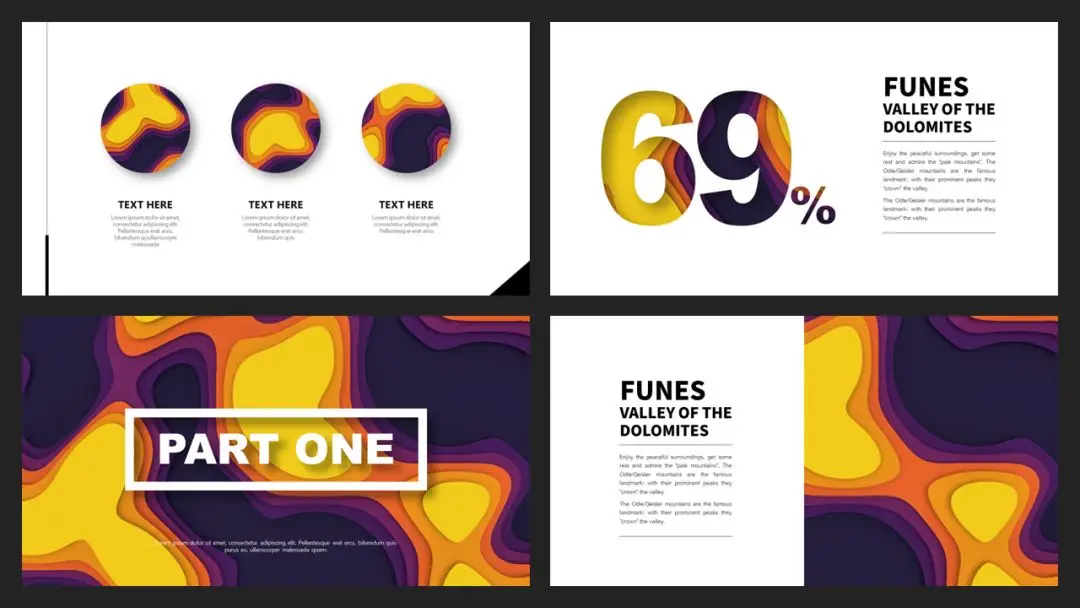
層次分明的剪紙風格輕鬆完成



同樣有GIF及JPG檔可選擇


本文轉載自 http://pcse.pw/5X8LT
》工具地址:photomosh.com
《銀翼殺手》《攻殻機動隊》等科幻電影構建了一個風格獨特的賽博朋克(Cyberpunk)世界,
也成功催生了一種名為故障藝術(Glitch Art)的設計風格,近年越來越受設計師的追捧。
說人話,就是一種你家電視壞了 / 你手機螢幕碎了的效果,也被稱為抖音風…
網上有很多一鍵生成故障藝術的工具,但 PhotoMosh 是最厲害的一個(不接受反駁)
使用方法很簡單,直接把圖片拖拽進工具即可:
PhotoMosh 一共提供了27種故障特效,
如果你有選擇困難,點擊下方的隨機按鈕【MOSH】就能一鍵把你的螢幕摔壞啦:
同時支援GIF檔及影片檔輸出
對特效不滿意的話,可透過右側列表調整參數
》案例應用:
每一種特效都值得你去深挖。比如這個叫【wobble / 搖晃】的效果,
可以瞬間讓你的圖片扭動起來,感受一下:
再比如這個叫【Jitter / 抖動】的效果,看起來是不是很抖音呢?
》隱藏彩蛋:
在 PhotoMosh 的特效列表中,你會發現一個熟悉的名字:Doutone
是的,你沒猜錯,功能和上文推薦的第一個神器一模一樣!也就是說,以後我們有 PhotoMosh 就夠了。
》開發者:Ben Matthews
》工具地址:codepen.io/tsuhre/full/BYbjyg
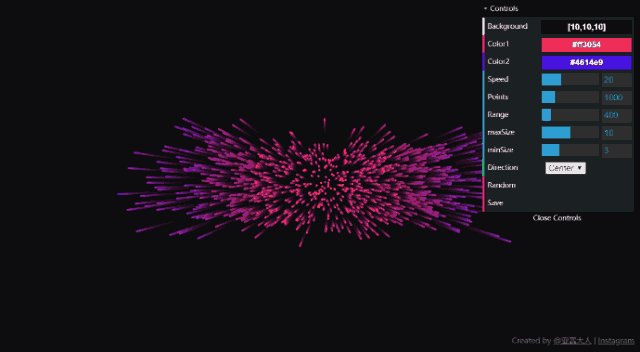
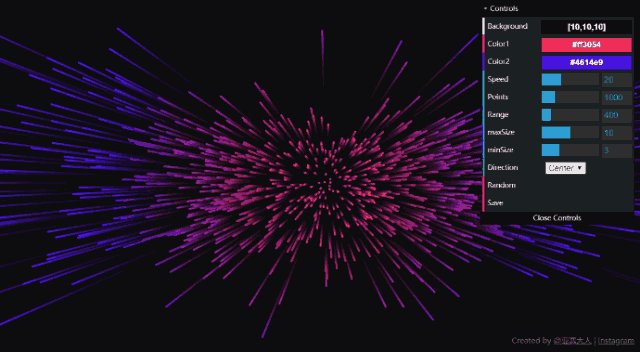
雖然它只是工程師 Ben Matthews 的一個編程練習,但我們可以利用它生成各種各樣的炫彩背景。
毫無技巧可言,點擊滑鼠就隨機生成一張圖,就這麼簡單粗暴:
可以調整不同密度的背景:
》開發者:Yuri Vishnevsky
》工具地址:weavesilk.com
作為在線生成器的鼻祖之一,Silk 早在 2010 年就發佈了,而且效果至今無人超越。
直接用滑鼠就可以繪製對稱圖形
》開發者:Fabio Ottaviani
》優化者:@pissang
》工具地址:codepen.io/pissang/full/geajpX
看過我打卡教程的同學都知道,在PPT中可以利用 iSlide 插件快速生成這樣的漸層色
直接用滑鼠拖曳即可
遺憾的是神器本身不能直接保存圖片,
但好基友@pissang 在原代碼基礎上加了一個下載SVG格式的功能!
這意味著我們不僅可以下載圖片,還能下載到向量格式,
拖進PPT裡取消群組就能一層一層一層地剝開它來編輯
》開發者:Karim Maaloul
》工具地址:codepen.io/Yakudoo/full/rJjOJx/
嗯,看這不正經的網址就猜到,這又是 CodePen 上另一位大佬的編程練習。
他說盯著這些流動的漸層看一分鐘就會有凝神靜氣的奇效……但,為什麼我越看越騷動!
如果是要JPG檔,直接右鍵另存圖片即可
》案例應用:
可以直接套用到PPT
》開發者:@pissang
》工具地址:pissang.github.io/papercut-box-art
層次分明的剪紙風格輕鬆完成
同樣有GIF及JPG檔可選擇
本文轉載自 http://pcse.pw/5X8LT
.png)